How Can You Make A Background Image Transparent Ijn Css
In web development, you may often feel the need to add transparent backgrounds. Searching for the transparent background property in CSS will not give you any results as there is no such transparent-background property. Even so, you can utilise culling properties or the transparent color code for the same purpose.
In this blog, we will larn about setting the transparent background color in CSS.
How to Ready Transparent Background Colour in CSS?
To set the transparent groundwork color, we are going to employ the following methods:
- background-color property
- opacity property
Permit's go through each method 1 past one!
Method one: Using background-color to Ready Transparent Background Color in CSS
In CSS, the "background-color" property is used to assign a different colour to the groundwork. Moreover, using the background-color property in a specific fashion can as well set the transparency of different elements.
Example
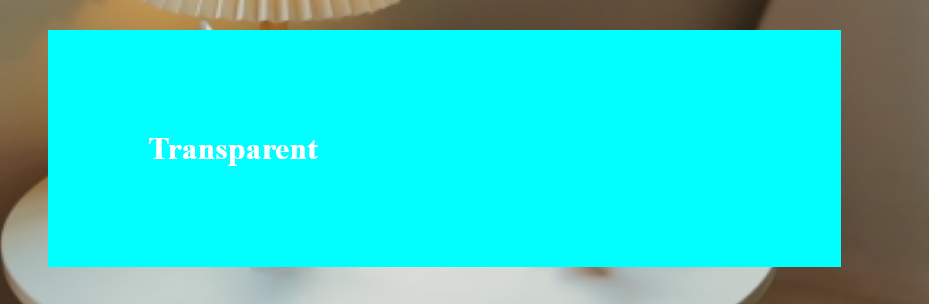
Hither is our HTML page with two backgrounds, ane every bit an epitome and the other every bit the container's background. Nosotros want to make container'southward background transparent and so that we can meet through the added image because of the container's transparency:

In our HTML file, nosotros accept added a "<h1>" tag with a class named "bg" within a div element and placed it within the "<body>" tag:
In the CSS file, use the "." earlier "bg" to declare information technology every bit a class. Then, add the groundwork-color holding along with the rgba value, assign the "100px" padding, and set the text color as "white". As the rgba color scheme has its proper format, we will prepare all its values to zero except the last one. Gear up the last value to ".25" to get a transparency shade. Withal, it can exist replaced with "0" to have a clear transparency shade.
In the side by side step, assign the div a padding "200px" and fix the URL of the desired background image:
Annotation: We have not removed the background-color previously set as "aqua". Every bit a consequence, the transparent background of the container will be clearly visible using the rgba color scheme.
<style>
.bg {
background-color : aqua ;
background-color : rgba ( 0 , 0 , 0 , .25) ;
color : white ;
padding : 100px ;
}
div {
padding : 200px ;
background : URL( Originals.jpg ) ;
}
</style>
As you can encounter, we have successfully set transparent background color using groundwork-color holding.

Now, let'southward check out the method of using another CSS property for setting a transparent background color.
Method two: Using Opacity Belongings to Set Transparent Background Color in CSS
In CSS, the "opacity" property is used to brand the elements transparent. Yet, there are e'er levels of transparency that can be specified, such as 1 – 100 (%). For instance, an element with "0" opacity will be completely transparent.
Case one
In this example, we will assign the "0.2" opacity value to the ".bg" class. All of the other properties volition remain same:
<style>
.bg {
background-color : aqua ;
opacity : 0.ii ;
color : white ;
padding : 100px ;
}
div {
padding : 200px ;
background : url ( Originals.jpg ) ;
}
</style>
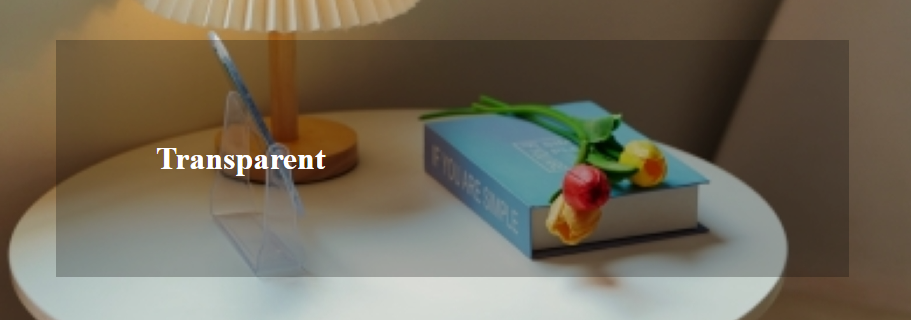
Here, we have successfully set the transparent background: 
However, setting the opacity also applied the transparency event to the added text. To tackle such a scenario, let's take another example.
Example 2
When you assign an opacity value, it is practical to every chemical element within the specified container having the aforementioned course. However, changing the class of the added text can resolve the stated result.
To exercise so, we will assign the form "text" to <h1> tag and class "bg" to the <main> tag:
<div>
<main class = "bg"></primary>
<h1 form = "text">Transparent </ h1>
</ div>
At present, the "Transparent" text belongs to a unlike course ".text". So, nosotros will specify its "position" and give it the value "absolute", assign the "margin-top" property value every bit "-ix%" and "margin-left" value as "50px" to become the text on the box:
.text {
position : absolute ;
margin-peak : -9% ;
margin-left : 50px ;
colour : white ;
}
It can be seen that now the opacity is simply applied to the container to make it transparent without changing the added text: 
We accept provided out the easiest ways to set the transparent background colour in CSS.
Conclusion
To set transparent background colour in CSS, you can use the "background-color" property with the rgba value and the "opacity" property. The groundwork-color property can be used two times, one for setting the original background and the second to make the first one transparent using the rgba color scheme. However, the opacity property value is practical to all elements of the specific grade for which it is defined. In this commodity, we have covered two efficient methods to gear up the transparent background color in CSS.
How Can You Make A Background Image Transparent Ijn Css,
Source: https://linuxhint.com/set-transparent-background-color-css/
Posted by: quanwhouners.blogspot.com


0 Response to "How Can You Make A Background Image Transparent Ijn Css"
Post a Comment